La nouveauté la plus notable de WordPress 5.0 est l’arrivée de son nouvel éditeur WYSIWYG (what you see is what you get / ce que vous voyez est ce que vous obtenez ) : Gutenberg, portant le nom de l’illustre inventeur de l’imprimerie. Il pallie l’utilisation des Pages Builders comme Visual Builder, souvent complexe à manipuler et gourmand en ressource.
Véritable révolution, celui-ci donne un coup de pied aux habitués de WordPress qui peuvent facilement être désorientés. Mais pas de panique, l’Agence SW va vous mettre le pied à l’étrier avec ce tutoriel.
L’extension Gutenberg est intégrée depuis WordPress 5.0. Si votre version de WordPress n’est pas à jour et que vous souhaitez utiliser cette nouveauté, obtenez Gutenberg. Veillez à effectuer une sauvegarde et vérifier la compatibilité de vos extensions avant toutes mises à jour. À contrario, vous pouvez poursuivre l’utilisation de l’ancien éditeur en installant l’extension Classic Editor.
Gutenberg, le système de bloc
Fini la saisie de votre contenu dans un seul et unique espace de contenu. L’heure est aux blocs permettant une grande flexibilité pour rendre vos contenus plus attrayants.
La notion fondamentale qu’il faut comprendre est qu’un bloc est une sorte de boîte que l’on empile pour organiser votre contenu, que l’on peut aisément déplacer ou même supprimer.
Ainsi, les blocs de contenu peuvent être de type Titre, paragraphe, image… Mais aussi vous permettre d’affiner la mise en page de votre contenu en créant par exemple des colonnes, des séparateurs…
La nouvelle interface Gutenberg
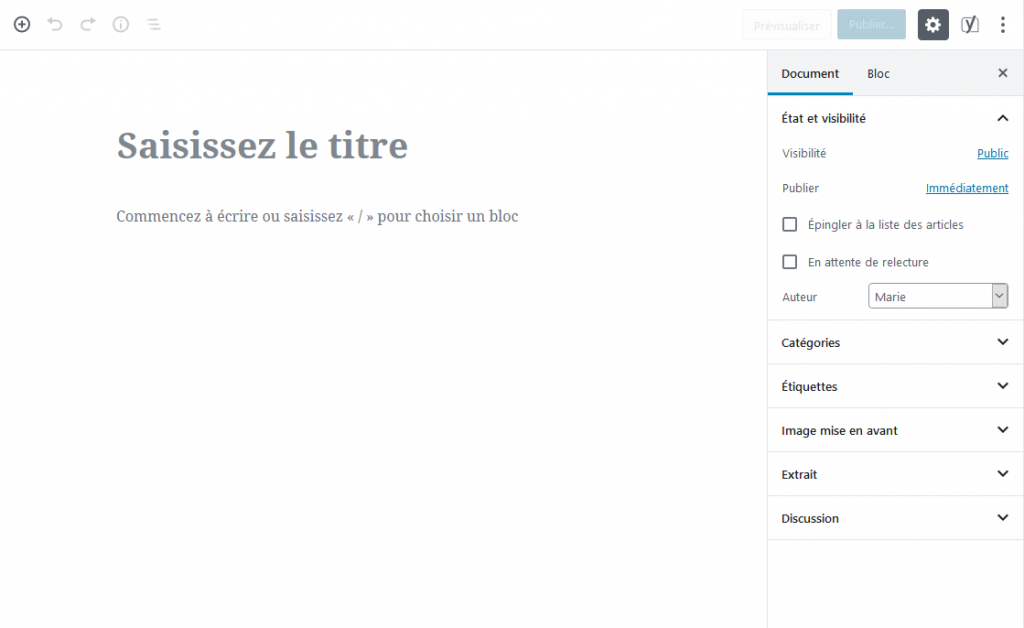
C’est parti ! Je vous invite à découvrir la nouvelle interface de Gutenberg, le nouvel éditeur de WordPress. Lorsque vous ajoutez une page ou un article, vous tombez dorénavant sur l’interface suivante.

En haut à gauche, vous retrouvez les boutons de publication ainsi qu’un bouton « engrenage » permettant de masquer/afficher les paramètres. À gauche, votre zone de saisie.
Mais dans un premier temps, nous allons voir ce qui nous semble encore familier : la partie de droite, les paramètres de votre page ou de votre article ainsi que ceux propres au bloc de contenu sélectionnés.
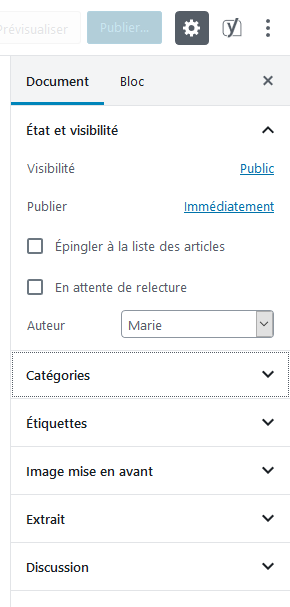
Onglet Document
Sous l’onglet Document, vous allez retrouver l’état de visibilité de votre page ou article, mais aussi les catégories afférentes, les étiquettes, la sélection de l’image en avant et les paramètres de discussion. Ce qui est ici intéressant est la partie extrait qui vous permet désormais de personnaliser le texte d’introduction.

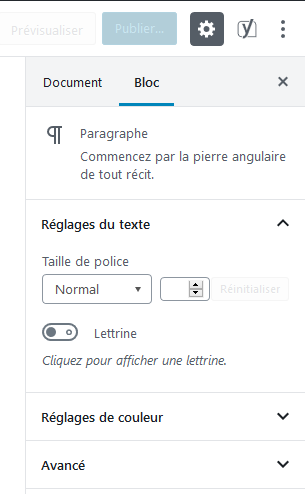
Onglet Bloc
Après avoir sélectionné un bloc de contenu dans votre zone de saisie, vous retrouverez sous l’onglet “Bloc” les paramètres de configuration de ce dernier. Ceux-ci diffèrent en fonction du type de bloc sélectionné.

L’édition de votre contenu
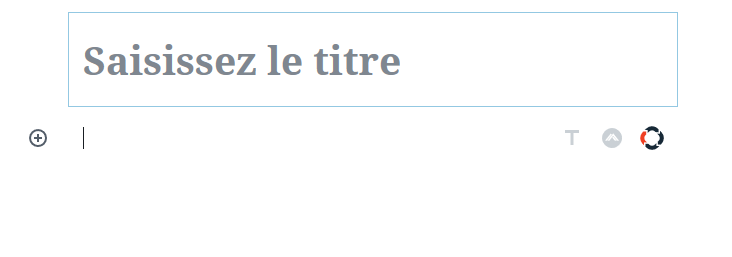
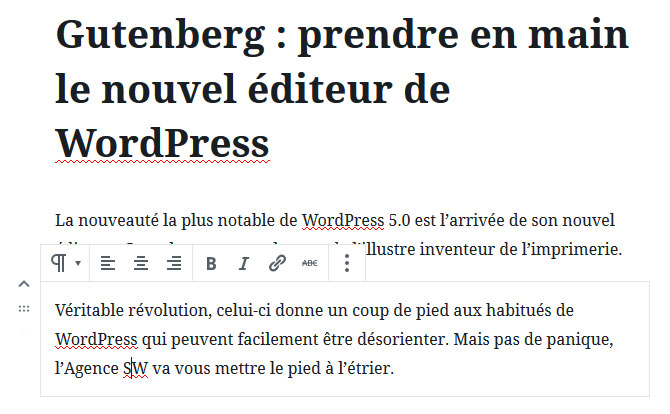
Rentrons maintenant dans le vif du sujet : la saisie de votre contenu. Lorsque vous ajoutez une page ou un article, 2 blocs de contenu sont déjà présents : une zone « Saisissez votre titre » qui sera votre titre de page ou d’article (H1) et un bloc de paragraphe.

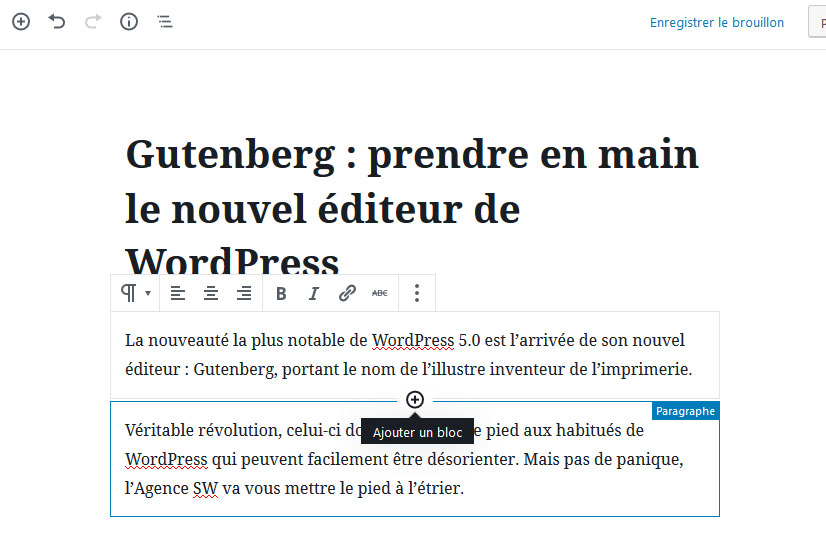
Après avoir saisi du texte, des options de mise en forme peuvent apparaître au-dessus du bloc de contenu. Comme ci-dessous, avec le bloc paragraphe : alignement du texte, mise en gras, italique, ajout d’un lien…

Ajouter un bloc de contenu

Vous pouvez ajouter un nouveau bloc de contenu en cliquant sur le petit + en haut à droite. Cette action ajoutera un bloc à la fin de votre contenu. Mais, vous pouvez également décider d’insérer un contenu entre 2 blocs, en plaçant votre souris entre ceux-ci jusqu’à voir apparaître un +.
Les différents blocs de contenu
Les blocs de contenu sont répartis en plusieurs catégories :
- Les plus utilisés : pour vous faciliter son utilisation, vous retrouverez dans cette section les blocs de contenu utilisés dernièrement
- Eléments en ligne :
- Image en ligne : permet de positionner une image à côté de votre texte
- Blocs communs :
- Titre : pour l’ensemble de vos titres (H2, H3, H4)
- Paragraphe : pour la saisie standard de votre texte
- Image : pour ajouter un bloc image
- Galerie : pour ajouter une galerie d’image
- Bannière : pour ajouter une image sur laquelle vous pourrez saisir du texte par-dessus
- Liste : pour faire une liste à puce ou numérotée
- Citation : pour ajouter une citation
- Son : pour ajouter un média son
- Fichier : pour faire un lien vers un fichier
- Vidéo : pour ajouter une vidéo
- Mise en forme :
- Code : pour saisir du code
- Classique : pour retrouver l’éditeur classique de WordPress
- HTML personnalisé : pour ajouter du code HTML
- Pré-formaté : ajouter un texte qui respecte les espacements et tabulations
- Citation en exergue : pour ajouter une citation et définir un aspect visuel
- Tableau : pour ajouter un tableau
- Couplet : pour ajouter de la poésie ou des paroles en utilisant un espacement spécifique
- Code : pour saisir du code
- Mise en page :
- Bouton : permet d’ajouter un bouton
- Colonnes : créer des zones pour afficher des blocs de contenu sur plusieurs colonnes
- Media & texte : définir un média et du texte côte à côte
- Lire la suite : ajouter un lien “lire la suite”
- Saut de page : ajouter un saut de page
- Séparateur : ajouter un séparateur (ligne entre 2 blocs)
- Espacement : ajouter un espace (entre 2 blocs)
- Widget :
- Code court : pour ajouter des shortcodes
- Archive : afficher les archives mensuelles de vos articles
- Catégorie : afficher la liste des catégories
- Commentaires récents : afficher les commentaires récents
- Articles récents : afficher les articles récents
- Contenus embarqués :
- Intégrer le contenu de vos réseaux sociaux
N’oubliez pas de regarder du côté des paramètres du bloc à droite pour voir les options que vous pouvez configurer.
Déplacer un bloc de contenu avec Gutenberg

Pour déplacer un bloc, cliquez sur les flèches situées à gauche de celui-ci pour le remonter ou le descendre. Vous pouvez également, le glisser/déposer à l’endroit où vous souhaitez le déplacer.
Dupliquer/Supprimer un bloc de contenu avec Gutenberg

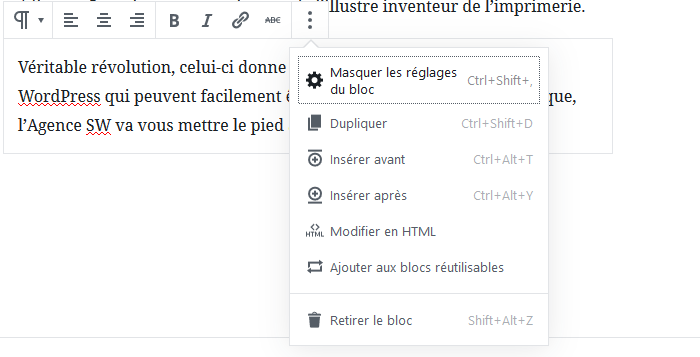
Petite astuce : parfois le menu ci-dessus en fonction du type de bloc a des difficultés à s’afficher. Cliquez alors sur la zone de déplacement à droite pour le voir apparaître.
D’autres options du bloc sont disponibles en cliquant sur les 3 petits points verticaux. Vous retrouverez ici la possibilité de dupliquer votre bloc ou encore de le retirer.
Voilà, nous avons fini notre tour d’horizon de l’extension Gutenberg, il ne vous reste plus qu’à découvrir toutes ces nouvelles fonctionnalités et diffuser votre contenu en cliquant sur le bouton Publier en haut à droite.
Note : cet article est basé sur l’extension Gutenberg 4.8.0
Petite astuce : après avoir enregistré votre article, vous pourrez accéder et modifier le permalien en sélectionnant le bloc de contenu du titre principal.
Vous avez des questions ou souhaitez aller plus loin dans l’apprentissage de WordPress, n’hésitez pas à nous contacter.