Vous tenez un blog ou vous gérez le site de votre entreprise ? Vous avez hâte de partager vos photos avec vos abonnés ou alimenter vos articles de visuels. Minute papillon ! Ceci n’est pas sans incidence sur les performances de votre site Internet. Dans la continuité de mon précédent article « Comment optimiser la vitesse de votre site WordPress ? », faisons désormais un petit focus sur la création des illustrations de vos articles.
Pourquoi optimiser ses images ?
L’aspect visuel de votre site est en grande partie composé d’images. Et un peu comme le chocolat sur mes hanches, celles-ci sont majoritairement responsable du poids de votre page web (bref, c’est là que je me rends compte si vous avez réellement lu mon précédent article…). Je ne vais pas vous la refaire, vous l’aurez compris (et si cela n’est pas le cas, je vous invite à lire cet article) optimiser vos images améliorera de manière considérable les performances de votre site Internet tout comme votre silhouette si vous mangiez raisonnablement du chocolat. Mais pas que… il y a l’optimisation « technique » que je viens d’aborder mais je rajouterai une couche en parlant également d’optimisation « rédactionnelle ». Et oui… une image une fois insérée dans votre article, peut également vous aider à améliorer votre référencement.
Allez c’est parti ! On commence par le commencement…
La résolution
La résolution d’une image est définie par le nombre de pixels par pouce PPP (ou en anglais DPI – Dot Per Inch). Cela correspond à la concentration de pixels par pouce (2,4 cm) dans votre photo, un peu comme la concentration de personnes au mètre carré durant un festival de musique. Retenons simplement que plus la résolution est élevée, plus il y aura de pixels dans votre image.
Par usage, il est conseillé d’utiliser pour son site Internet des images dotées d’une résolution de 72dpi. A contrario, pour l’impression, on privilégiera une résolution supérieure ou égale à 300dpi.
Cela étant, vous remarquerez ci-dessous (oui je sais, il est mignon ce petit chat !) que sur un affichage sur écran, il n’y a quasi aucune différence du moment que la taille est identique. Seul subsiste une légère différence de poids.

Le profil colorimétrique
Là aussi nous allons confronter le digital à l’impression, l’éternel combat.
Les imprimantes disposent généralement de 4 couleurs : Cyan, Magenta, Jaune et Noir. Ainsi, il existe un profil colorimétrique que l’on nomme CMJN (à quoi peuvent donc correspondre ces lettres ? Indice : la réponse est dans la précédente phrase.). Le profil CMJN sera donc essentiellement utilisé pour vos photos destinées à l’impression.
Et pour les écrans ?
On utilise le profil RVB reposant sur les 3 couleurs : Rouge, Vert et Bleu. Ce profil RVB est utilisé par la majorité des écrans et est donc fortement conseillé pour les visuels de votre site Internet.
Et si j’utilise des images avec le mauvais profil sur mon site Internet ?
Vous risquez de visualiser une image dont les couleurs sont saturées et non représentatives.


A noter : selon le calibrage de votre écran, les couleurs d’une photo peuvent varier d’un terminal à l’autre.
La taille
La taille d’une image sur un écran s’exprime en pixel et non en centimètre ou millimètre qui eux sont réservés à l’impression.
Il n’y a pas de taille préconisée mais retenez que plus votre image sera grande, plus son poids sera important et plus elle risque de ralentir votre site. C’est un peu comme si vous trainiez une planche, plus elle sera grande, plus cela sera compliqué de vous mouvoir (désolée pour l’analogie, je fais des travaux en ce moment…).
Donc, essayez d’obtenir ou de vous rapprocher de la taille idéale de vos photos pour votre site Internet. Votre webmaster devrait être en mesure de vous donner une taille recommandée en pixel.
Astuce : vous n’avez pas de webmaster ? Téléphonez-nous tout de suite ! Bon aller… comme je suis généreuse, vous pouvez obtenir des indications en utilisant l’ « inspecteur » de votre navigateur (mais vous pouvez quand même nous appeler).
Sur Mozilla ou Chrome : Ctrl+Shift+C ou Pomme+Maj+C. Vous allez pouvoir parcourir les éléments de votre site et visualiser leur taille en pixel.
Le format : jpeg, png, gif, svg…
Sur Internet, on trouve majoritairement les formats d’images : jpeg, png, gif et svg. Mais qu’est ce que c’est donc et quelles sont leurs différences ? Rassurez-vous, je vais me contenter du minimum.
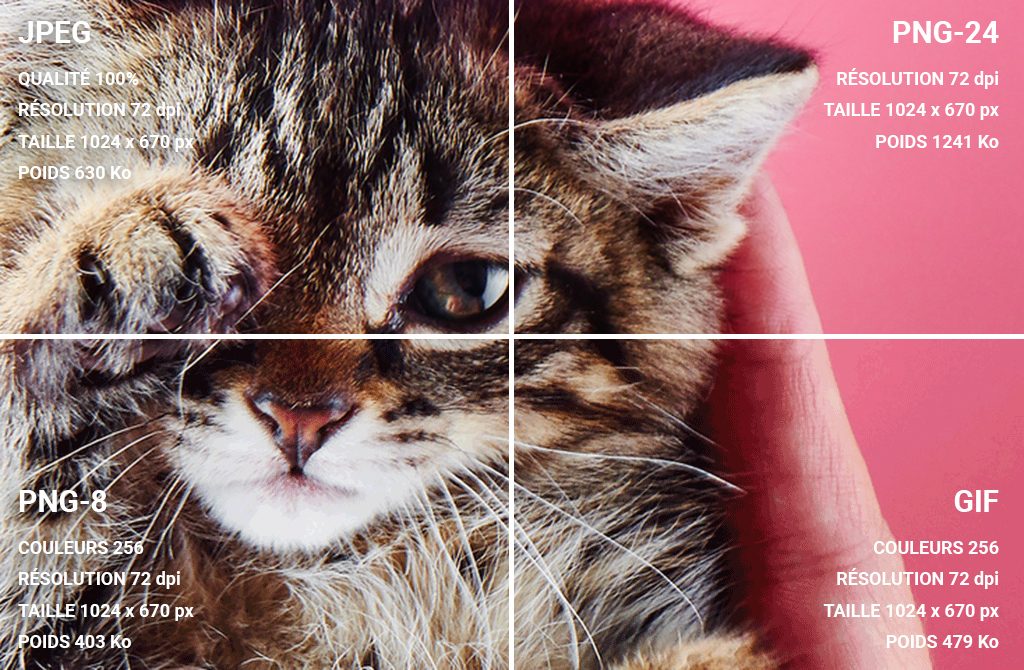
- Le format Jpeg (Joint Photographic Experts Group) : image pouvant contenir de nombreuses couleurs, ne supporte pas les animations, ni la transparence, sa compression est dite destructrice car elle supprime des informations.

- Le format PNG (Portable Network Graphics) : image gérant la transparence mais pas l’animation. Il existe 2 types de format PNG : PNG-24 et PNG-8.
Quelle est la différence entre PNG-24 et PNG-8 ?
La différence est la profondeur de couleurs. Une image en PNG24 comporte beaucoup plus de niveau de couleurs qu’une photo en PNG8. PNG-24 : 16 millions de couleurs / PNG-8 : 256 couleurs. Ainsi, si votre visuel comporte beaucoup de teintes et de la transparence, privilégiez le format PNG-24. - Le format Gif (Graphic Interchange Format) : image gérant l’animation, nombre limité de couleurs (comme PNG-8), qualité de la transparence médiocre. A utilisez pour vos animations.
- Le format SVG (Scalable Vector Graphics) : image vectorielle (ne pixelise pas) utilisée essentiellement pour les logotypes, pictogrammes…, supporte la transparence et est léger.
| Extension | Nombre de couleurs | Transparence | Animation | Quand l’utiliser ? | |
| Jpeg | .jpg ou .jpeg | 16 millions | Non | Non | Photo, arrière-plan… |
| PNG-24 | .png | 16 millions | Oui | Non | Visuel avec transparence |
| PNG-8 | .png | 256 maximum | Oui | Non | Visuel avec peu de couleur (logo, icone…) |
| GIF | .gif | 256 maximum | Oui | Oui | Animation |
| SVG | .svg | Beaucoup | Oui | Non | Image vectorielle (logo, picto…) |

Le nom du fichier
Avant d’insérer vos images sur votre site Internet, il est préférable de les nommer correctement à la fois pour aider le référencement mais également pour éviter certains problèmes de réécriture d’URL (c’est quoi ça ? C’est un peu le Google Translate de l’adresse de votre site Internet).
Ainsi, nommez vos fichiers :
- De manière explicite : utilisez des mots clés représentatifs de votre image
- N’utilisez pas de caractères spéciaux : on bannit les é ‘ ç è [espace]… seuls le tiret du milieu et celui du bas (under score) sont tolérés dans le nom de vos fichiers.
Pour récapituler, image pour les écrans VS imprimantes
| Ecran | Impression | |
| Résolution | 72 dpi | 300 dpi |
| Profil colorimétrique | RVB | CMJN |
| Unité de mesure | Pixel (px) | Centimètre (cm) / Millimètre (mm) |
| Taille | Optimisation de la taille selon son site Internet afin d’éviter de ralentir le temps de chargement du site Web | Liée au format du support d’impression |
| Format | Jpeg, png, gif, svg… | PDF, EPS… |
| Nom des fichiers | Explicite , PAS de caractères spéciaux, ni d’espace |
Astuce : vous pouvez voir les informations de votre image (résolution, profil colorimétrique, taille…) directement depuis Windows ou Mac :
- Sur Windows : clic droit sur l’image dans vos documents, cliquez ensuite sur « Propriétés » et accédez à l’onglet « Détails »
- Sur Mac : clic droit sur l’image dans le Finder puis cliquez sur “Lire les informations”
En pratique…
Maintenant que vous maitrisez l’aspect “théorique”, voyons comment réaliser cela (personnellement nous utilisons Photoshop CC, mais nous allons vous épargner un peu…) :
- Avec Imagify : outil en ligne permettant de compresser vos images. Une extension WordPress payante est également disponible.
- Avec Gimp : vous pouvez suivre la documentation “Préparer vos images pour Internet”
- Avec Photoshop Element : vous pouvez suivre ce tutoriel “Optimisation des images” pour en savoir plus
De nombreux autres outils sont disponibles sur la toile. N’hésitez pas à aller fouiller un peu 😉
Voilà, vous savez dorénavant tout (ou presque) sur la préparation de vos images pour votre site WordPress. Je vous concocte prochainement un article sur l’optimisation et le référencement de vos images dans WordPress. En attendant, si vous avez une question, n’hésitez pas à nous contacter.