Vous avez réalisé votre site Internet avec WordPress. Vous avez pris soin d’élaborer son arborescence, rédiger son contenu et vous avez soigné son design. La fierté vous gagne et vous avez raison ! Mais vous souhaitez offrir une expérience optimale à vos visiteurs. Voyons désormais quelques pistes pour optimiser la rapidité et réduire le temps de chargement de votre site web.
Pourquoi optimiser le temps de chargement de son site Internet WordPress ?
Pour commencer, un peu de blabla pour bien comprendre l’importance de réduire la durée de chargement de votre site WordPress.
Nous sommes de plus en plus nombreux à utiliser notre téléphone portable pour naviguer sur la toile. Ainsi, plus de la moitié des personnes utilisant un mobile pour surfer souhaitent voir s’afficher le site Internet en moins de 3 secondes et près des trois quarts d’entre eux disent quitter le site si le chargement prend plus de 5 secondes (et moi la première !).



Outre le fait que Google préférera référencer un site optimisé et rapide (il ne faut pas l’oublier), si votre site web est lent, vos visiteurs risquent de le quitter avant d’avoir pu le visionner. Ceci risque de leur laisser une mauvaise image de votre entreprise ou service. Et… Cela n’est pas ce que vous souhaitiez en créant votre site Internet, n’est-ce pas ?
Tester la rapidité de votre site Wordpress avec Page Speed de Google
On dit merci qui ? Merci Google ! En effet, Google met à notre disposition un outil permettant de tester la rapidité Mobile et PC d’un site Internet et cela gratuitement.
Après avoir renseigner l’URL (le lien de votre site Internet), Google va attribuer une note à votre site web et vous mentionner quelques opportunités pour accélérer le chargement de votre page.


Curieux de connaitre votre résultat ? C’est par ici : https://developers.google.com/speed/pagespeed/insights
Alors ?
Cependant, il faut prendre ces résultats avec un peu de recul. En effet, si ceux-ci nous permettent de faire ressortir des pistes d’amélioration, les résultats peuvent varier d’un instant à l’autre selon les performances de votre serveur, surtout si vous êtes hébergé sur un serveur mutualisé.
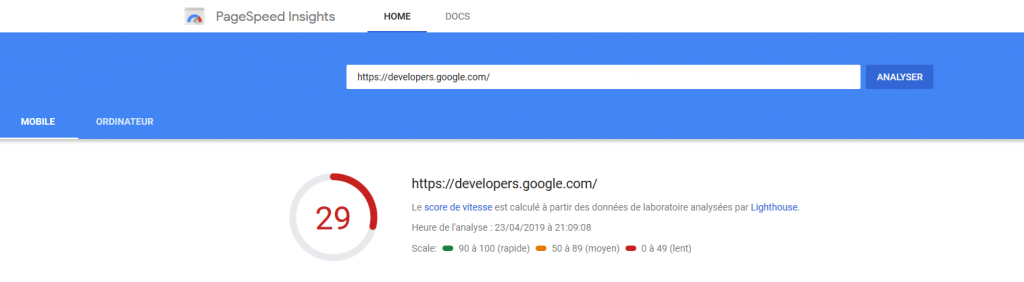
Aussi, nous nous sommes amusés à passer dans Page Speed Insights le site « Google Developers » qui à notre grande surprise… Non ! Nous vous laissons découvrir par vous-même et en tirer vos propres conclusions (je suis joueuse !)
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fdevelopers.google.com%2F

En pratique : 4 étapes pour accélérer le chargement de votre site Internet WordPress
Parce que nous sommes généreux, nous vous transmettons notre recette (ou du moins quelques ingrédients) pour réduire le temps de chargement de votre site :
1. Optimiser les images
Gardez à l’esprit que plus vos images seront légères, plus elles se chargeront rapidement.
Pour cela, veillez à les importer dans votre site à la bonne taille, redimensionnez-les et sauvegardez-les dans un format adapté pour le web. Si vous ne disposez pas de logiciel de retouche d’image tel qu’Adobe Photoshop, vous trouverez en ligne de nombreuses applications comme Imagify (https://imagify.io/fr/optimizer/) qui répondront à vos besoins.
Vous pouvez également mettre en place le Lazy-Loading (ceci n’est pas un groupe de rock). Les images se chargeront alors au fur et à mesure que l’internaute descendra dans la page. Plus d’informations ici (EN) : https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/
2. Optimiser et minifier HTML, CSS et Javascript
Moins on en fait, plus on est rapide… Pas sûre que ceci soit très compréhensible. Cela étant, si vous mâchez le travail au serveur en optimisant votre code et en limitant l’appel à des ressources externes, moins il travaillera pour traduire vos pages et votre site n’en sera que plus réactif.
3. Utiliser les dernières technologies
Les technologies évoluent constamment. Ainsi, pensez à maintenir à jour votre version de WordPress, celles de vos extensions et n’oubliez pas celles de votre serveur. Migrez vers la dernière version de PHP par exemple.
4. Mise en cache Navigateur et Compression Gzip
Quel est le plus rapide : charger un fichier stocké sur votre ordinateur ou sur un serveur ? La réponse est… (roulement de tambours) « stocké sur votre ordinateur » !
Mise en cache
C’est pour cela que les navigateurs web (Chrome, Firefox, Safari… et leurs amis) stockent sur votre disque dur certaines images ou fichiers des sites que vous visitez. Ainsi, quand vous retournerez sur le site en question, le serveur (fainéant qu’il est) n’aura pas la nécessité de recharger tous les fichiers et votre site s’affichera encore plus vite que la première fois où vous l’avez découvert.
Gzip
La compression GZIP est quant à elle une méthode de compression qui permet au serveur de comprimer les fichiers avant de les envoyer à votre navigateur.
C’est cadeau ! Voici un exemple de code à ajouter à votre fichier .htaccess (situé à la racine de votre site) pour activer la mise en cache Navigateur et la Compression Gzip sur un serveur web Apache.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilter DEFLATE .shtml
</IfModule>
## MISE EN CACHE DU NAVIGATEUR ##
# UN AN POUR LES IMAGES
<filesMatch ".(jpg|jpeg|png|gif|ico)$">
Header set Cache-Control "max-age=31536000, public"
</filesMatch>
# UN MOIS POUR LES SCRIPTS
<filesMatch ".(css|js)$">
Header set Cache-Control "max-age=2628000, public"
</filesMatch>
## MISE EN CACHE DU NAVIGATEUR ##Le code vous fait peur ? Sachez que vous trouverez dans le catalogue de WordPress des extensions qui feront tout cela pour vous comme Imagify, WP Rocket… ! Mais n’oubliez pas, plus vous allez ajouter des couches, plus cela demandera au serveur de les éplucher et plus vos visiteurs vont avoir les yeux qui pleurent !
Vous souhaitez aller plus loin ? N’hésitez pas à nous contacter !