Le paysage numérique est en constante évolution, avec l’avènement du smartphone, il est désormais essentiel de concevoir des sites web qui s’adaptent à toutes les utilisations, à tous les types d’appareils. C’est tout l’enjeu du responsive design !
Que ce soit du point de vue du référencement ou de l’expérience utilisateur, un site web bien conçu se doit d’être responsive.
Qu’est-ce-que le responsive design ?
Définition !
Le responsive design, ou design adaptatif en français, est une méthode de conception de sites ou applications web qui permet de proposer des contenus, une apparence ou design, adapté à la taille de l’écran de l’appareil utilisé quel qu’il soit (ordinateur, tablette, smartphone…).
Par exemple, là où un contenu peut être affiché sur trois colonnes pour un écran large, il ne sera affiché que sur une seule colonne sur l’écran vertical d’un téléphone, rendant ainsi le contenu plus lisible sur ce type d’appareil.
Lors de la conception d’un site web, vous ne savez pas depuis quel type d’appareil votre site sera consulté, il est donc essentiel d’anticiper cette question et de concevoir votre site de façon responsive dès le départ.
L’utilisation des smartphones de plus en plus importante
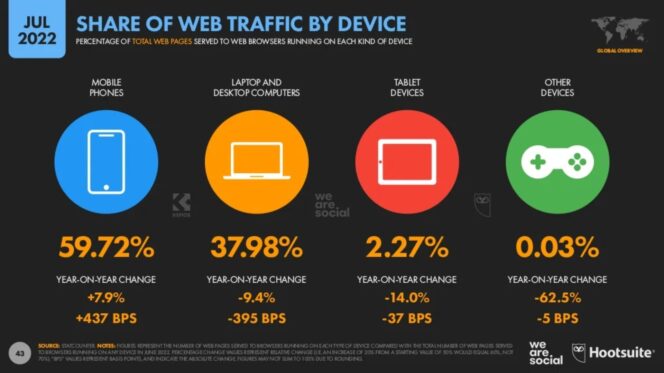
En 2022, selon une étude menée par Hootsuite et We Are Social:
- Il y a 5,34 milliards de mobinautes dans le monde, soit 66,9% de la population mondiale,
- 92.1% des utilisateurs accèdent à Internet via leur mobile,
- Le mobile représente 55% du temps passé sur le web
- et les téléphones portables représentent 59,7% de trafic web mondial

L’étude montre que la part d’utilisation du mobile ne cesse de croître ces dernières années.
Face à cette évolution des utilisations, il apparaît donc nécessaire, et même incontournable d’avoir un site web responsive.
Les enjeux du responsive design …
À la fois marketing et technique, les enjeux sont donc de taille compte tenu du nombre d’internautes utilisant leur téléphone mobile pour naviguer sur internet.
… pour les moteurs de recherche
Google, le moteur de recherche le plus utilisé, utilise des robots d’exploration qui lui permettent de détecter et analyser le contenu et la structure de votre site internet afin de pouvoir le référencer au mieux. Si il n’est pas obligatoire d’avoir une version mobile de son site internet pour être référencé, cela est fortement conseillé, car les robots vont détecter et favoriser pour l’indexation les sites présentant une version adaptée aux mobiles. C’est “l’indexation orientée mobile”.
Ainsi, un site internet conçu et pensé pour s’adapter aux écrans mobiles sera optimisé en termes de référencement naturel (SEO), et mis en avant par les moteurs de recherche par rapport à un site qui ne l’est pas.
… pour les utilisateurs
L’expérience utilisateur est un élément clé dans la réussite d’un site Web. Les utilisateurs s’attendent à une navigation fluide, à un contenu bien présenté et à une accessibilité optimale, peu importe l’appareil utilisé. Le responsive design répond à ces attentes en fournissant une expérience utilisateur cohérente et agréable en s’ajustant automatiquement pour offrir une lisibilité optimale des textes, des images bien dimensionnées et des fonctionnalités intuitives. Cela garantit une interaction positive avec votre site et encourage les visiteurs à rester sur votre site, et ainsi, diminuer le taux de rebond.
Le taux de rebond est le pourcentage de visiteurs qui quittent un site internet sans avoir eu aucune interaction avec.
La réalisation d’un site web responsive
Il est possible de créer un site distinct du site principal et uniquement dédié à l’utilisation mobile. Cela présente néanmoins les inconvénients principaux de développer un second site, donc un coût supplémentaire, et de devoir optimiser le référencement naturel pour ce second site, en plus du site principal. De plus, chaque mise à jour de contenu devra être faite sur chacun des deux sites.
Pour ces raisons, nous vous conseillons de ne créer qu’un seul site, ayant une seule URL, et dont la conception permet de s’adapter à tous les types d’appareils.
Pour cela, voici quelques bonnes pratiques de façon à optimiser l’adaptabilité de votre site.
1. Mettez vous à la place de votre utilisateur
En déterminant qui sont vos utilisateurs et ce qu’ils recherchent sur votre site, vous allez pouvoir répondre à leur demande, et ce de façon adaptée à l’appareil utilisé. Ce conseil est valable quelque soit la version de votre site (mobile ou desktop).
2. Favorisez un design simple
Un design simple et épuré sera plus facilement adaptable à une version responsive. La structure utilisée sur la version “desktop”, c’est-à-dire ordinateur, doit être la même que celle présente sur la version mobile: les “blocs” composant votre visuel venant simplement s’empiler à la verticale pour d’adapter à l’affichage mobile.
3. Structurez votre contenu
Votre contenu doit être organisé et hiérarchisé de façon à rester clair et accessible même en version mobile, notamment par l’utilisation de menus simples et courts, de parcours utilisateurs cohérents.
4. Intégrez un contenu équivalent
Le contenu principal du site mobile doit être au moins équivalent à celui du site desktop, même si l’interface est différente afin d’optimiser l’expérience utilisateur (exemple utilisation d’onglets ou accordéons), car le contenu du site mobile est autant pris en compte pour le référencement naturel que celui de la version desktop.
5. Concevez une structure flexible
L’utilisation de CMS, tel que WordPress, facilite l’adaptabilité de votre site par la conception de contenu sous forme de blocs qui s’alignent sur une colonne en version mobile.
Pensez aussi à optimiser les zones cliquables de vos pages afin de les adapter à la technologie des écrans tactiles.
6. Utilisez correctement les “medias queries”
Les medias queries sont des règles CSS qui définissent l’affichage selon la taille de l’écran. Bien définies, elles permettent un affichage adapté à chaque taille d’écrans définies en pixels. La majorité des CMS, comme WordPress par exemple, vous facilite la tâche en vous proposant de définir l’affichage de votre contenu selon que vous soyez en version desktop, tablette ou mobile sans avoir recours au code.
7. Adaptez vos médias
Du point de vue de l’expérience utilisateur, l’affichage correct des images ou vidéos quelque soit la taille de l’écran est essentiel. Les médias doivent donc faire l’objet d’un traitement particulier pour un affichage optimal.
8. Procédez à des tests
Afin de vérifier la compatibilité de vos pages web avec les écrans mobiles, vous pouvez effectuer des tests avec l’outil gratuit Mobile Friendly test de Google qui vous indiquera si la page testée est bien accessible sur mobile.

Pour vérifier son affichage et l’ajuster si nécessaire, l’extension de Google Chrome de simulateur de téléphone mobile dans sa version gratuite vous permet de tester sur différents modèles d’appareils votre affichage.
Conclusion
Le responsive design est devenu un élément essentiel de la conception Web moderne. En répondant aux attentes des utilisateurs en matière d’expérience utilisateur, en améliorant le référencement naturel et en permettant une visibilité optimale sur tous les types d’appareils. Le responsive design est l’avenir du web, et son adoption est indispensable pour rester compétitif dans un paysage numérique en constante évolution.
Vous ne savez pas si votre site est responsive ou vous avez un projet web pour votre entreprise ? Contactez notre équipe pour bénéficier de nos conseils et notre accompagnement.